Excuse the long title, but this drove me absolutely bonkers. Part of creating prototypes that are as realistic as possible is ensuring that you have as close to the actual resources as possible. I was building a Figma prototype the other day on a Windows desktop I have at home and it did take more effort than I liked to setup Apple’s UI fonts. Being an ex-Software Engineer I did find a way, and I hope to help other Designers who may not have the know-how.
- Apple Color Emoji Download
- Apple Color Emoji Ttf Download
- Apple Emoji Font Download For Mac Windows 10
- Apple Emoji Font Download For Mac Os

Step 1: Download the fonts
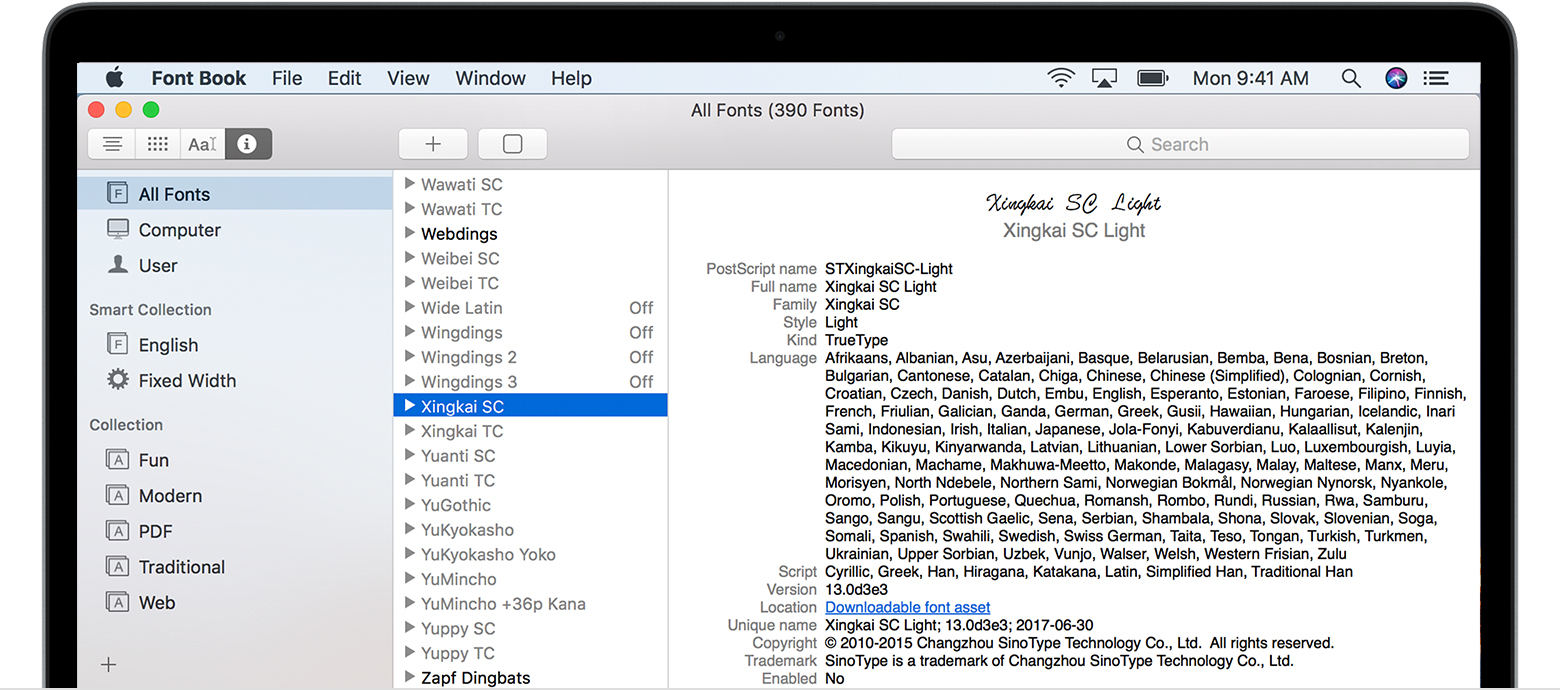
Mac: To type the symbol, just press Option + Shift + K on your Mac device. It’s that simple. Of course, it’s important to note that the Apple symbol typed out this way won’t display properly. 2) Uninstall other emoji theming solutions such as Anemone, Bytafont, and EmojiFontManager. Remember to revert to the stock emoji before doing so! 3) Transfer the emoji font file to your device via a method of your choice (AirDrop, email, SSH, etc.) The easiest way to get the iOS 11.1 emoji file is directly from Poomsmart. Double-click the font in the Finder, then click Install Font in the font preview window that opens. After your Mac validates the font and opens the Font Book app, the font is installed and available for use.

Sounds easy enough– after a quick Google I quickly found myself on the official source of Apple’s San Francisco fonts for text and display:
Problem is, the .dmg file is not a native format to Windows. Most Designers and Mac people will recognise this as a standard file format containing applications or plugins for applications. Think of it as a fancy .zip or .rar file.
I followed this guide and similar resources, but to no avail:
https://graphicdesign.stackexchange.com/questions/71470/how-to-use-san-francisco-font-on-windows
I wanted to install as little single-use software as possible, and had no luck extracting using the 7zip utility (refer back to the featured image at the beginning). After some more digging, I actually found and downloaded the fonts from here in a lovely .zip folder:
End of story right? Extract the folder and install the fonts? Nope! Windows 10 throws a fit at some .otf files.
Step 2: Convert your Fonts to Installable Formats
The easy mode is to use an online converter, but I find that online tools like that don’t make it easy to convert multiple files at a time. This is probably to prevent people overloading their systems with huge requests. If you only have one or two fonts, you can probably use one like this:
Ain’t as much fun though, is it? Let’s do the techie thing and convert them ourselves!
2a. Install the Windows subsystem for Linux on your machine:
https://www.windowscentral.com/how-install-bash-shell-command-line-windows-10
If you haven’t used it before and are a bit daunted by using terminals, don’t worry I’ll try to make it as clear as possible :wink:. Plus, it’s the Swiss Army Knife of computers. I hooked up my system with Ubuntu as I thought most guides online would be in that format.
2b. Open up a bash terminal once you’re ready. Windows key + “bash.exe” or within the start menu, find the program “bash.exe”.
I found and used this guide to help me:
http://www.stuermer.ch/blog/convert-otf-to-ttf-font-on-ubuntu.html
So, let’s install the fontforge cli (command line interface) tool:
2 4 6 | # Quick and dirty hack: converts a font to truetype (.ttf) Open($1); Generate($1:r+'.ttf'); |
Done? Cool. Make sure it’s executable over in bash land.
Apple Color Emoji Ttf Download
2 4 | # Test out a single file to make sure it works as expected: fontforge-script otf2ttf.sh./SF-Fonts-June19/SF-UI/SF-UI-Display-Black.otf # Worked? Great! Let's convert them all up foriin./SF-Fonts-June19/SF-UI/*.otf;dofontforge-script otf2ttf.sh$i;done |
Step 3: Install the Fonts
Apple Emoji Font Download For Mac Windows 10
All that’s left is to install all the fonts! To make this easier, let’s put all the .ttf files in a folder: